 אחת הפעולות שמעסיקות אותי לאחרונה יותר ויותר, היא שיפור ביצועים לאתרים שלי. זה לא סוד שבמשך רוב שנותיי איחסנתי (ועדיין…) את עמודי הנחיתה שלי על שרת שיתופי. אפילו את הקמפיינים הגדולים והאגדיים… לפעמים (במיוחד) כששולחים טראפיק ממומן בכמויות פסיכיות (ר.ע. PPV), יש צורך לעשות כמה פעולות שישפרו את מהירות הטעינה של האתר…
אחת הפעולות שמעסיקות אותי לאחרונה יותר ויותר, היא שיפור ביצועים לאתרים שלי. זה לא סוד שבמשך רוב שנותיי איחסנתי (ועדיין…) את עמודי הנחיתה שלי על שרת שיתופי. אפילו את הקמפיינים הגדולים והאגדיים… לפעמים (במיוחד) כששולחים טראפיק ממומן בכמויות פסיכיות (ר.ע. PPV), יש צורך לעשות כמה פעולות שישפרו את מהירות הטעינה של האתר…
היום, אני רוצה להציג לכם את יוסי ג'אנה. אחד מתותחי הוורדפרס והבניית אתרים הטובים שאני מכיר בארץ. מקצוען אמיתי (וגם אפיליאייט בסתר)… יוסי ייתן לנו דרך אחת, פשוטה לביצוע וחינמית לשפר משמעותית את ביצועי אתרי הוורדפרס שלנו.
כשאני התחלתי לבצע פעולות לאופטימיזציית זמן טעינה, זה שיפר לי את הרווחים ב-10% לפחות.
יוסי, הבמה שלך…
נושא די מוכר וחשוב שמעסיק כל אחד ואחד מאיתנו, הוא מהירות טעינת אתרי אינטרנט בדפדפן. כל אחד רוצה ומעוניין לדעת, כמה מהר האתר שלו ניטען. בפוסט אני אדבר על איך אפשר להעיץ את טעינת אתרי אינטרנט באופן כללי ובמערכת וורדפרס בפרט. אני אתיחס לנושא בדגש על מערכת וורדפרס אך זה אכן תקף לכל מערכת ואתר אינטרנט ולאוו דווקא לוורדפרס. לפני כתיבת מילים אלו, חשבתי האם כדאי לדבר על תוספים כמו W3C total Cache או על Minify ותוספים שונים שמאפשרים אופטימיזציה, אבל החלטתי לשתף אותכם במשהו יותר מעניין שאני בטוח שלא כולם ידעו או חשבו על זה בעבר (או אולי כן, מי יודע). בכל מקרה, מקווה שההסבר יהיה ברור לכולם ואני אנסה להסביר הכל במילים הכי פשוטות שאפשר.
אז ככה, מתחילים:
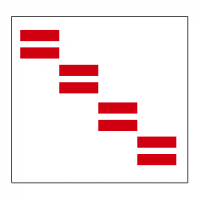
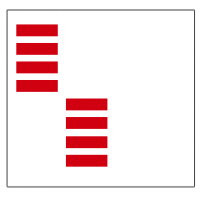
כולנו משתמשים בדפדפנים כדי לגלוש באינטרנט, חלקם בכרום, חלקם בפיירפוקס וחלקם עדיין משתמשים באקספלורר. רוב הדפדפנים היום מבצעים בין 2 ל-6 חיבורים בו זמנית לשרת. כדי להמחיש את הנושא אני אסביר. כאשר אתה טוען עמוד או נכנס לאתר כלשהו, מאחורי הקלעים מתבצעה חיבור בין דפדפן לשרת או יותר נכון נשלחות בקשות http לשרת בו נמצאים קבצים של האתר אליו אתה מנסה לגשת. הדפדפן מתחיל להוריד קבצי תמונות, קבצי Css, קבצי JS לדפדפן שבאמצעותו אתה גולש. העיניין הוא, שדפדפן מבצעה בו זמנית רק מספר חיבורים. למשל אם ניקח לדוגמה דפדפן שמבצעה רק 2 חיבורים במקביל (אינטרנט אקספלורר 7 למשל), ובעמוד שנכנסתה יש יותר מ-4 תמונות, הוא קודם יתחיל להוריד את שניים ואז תיגש לשאר, או כאשר היא תסיים להוריד את התמונה הראשונה היא תיגש לתמונה הבאה וכך החיבור המקסימלי ישאר תמיד 2. כרום למשל (תלוי בגרסה כמובן) יכול לבצעה עד 6 חיבורים במקביל, וכפיירפוקס יכולה 8. בתמונות הבאות אפשר לראות את ההבדל בין כמות החיבורים וההשפעה שלהם על מהירות הטעינה.
כמו שראינו בתמונות למעלה, ככל שכמות החיבורים גדלה, כך גם טעינה של העמוד שאליו אנחנו רוצים להגיע תהיה מהירה יותר, מכיוון שהדפדפן מוריד יותר קבצים במקביל. השיטה או הטריק, תקראו לזה איך שאתם חושבים לנכון, מומלצת מאוד כי אם דפדפן צריך לעשות 30 חיבורים ולהמתין להוריד את אותם קבצים ממקור 1 בלבד, היא תעשה זאת מ-3 מקורות במקביל וכך נוכל לקצר את זמני הטעינה. השאלה היא, איך אנחנו גורמים לדפדפנים להכפיל את המהירות. למשל במקום 2 חיבורים במקביל יהפוך להיות 4, או במקום 4 יהפוך 8. יש לזה כמה פתרונות ואחת מהן, לאחסן את כל התמונות באתרים אחרים, בשרתים אחרים למשל כמו Flicker, Picassa, Facebook. אנחנו יכולים פשוט לקשר אליהם ולהציג את התמונות שנמצאות בשרתים אחרים בתוך האתר שלנו. מה שיקרה בפועל, שהתמונות יטענו במקביל כי דפדפן ידע לזהות שמדובר באתר אחר ויבצעה עוד חיבורים נוספים וכך נוכל להגביר את המהירות ההורדה והטעינה של העמוד.
פתרון הפשוט יותר, זה Subdomains. אם נבחר להשתמש ב-סאבדומיין לתמונות, הדפדפן יתיחס אליו כאתר חדש ושוב יבצע חיבורים נוספים במקביל. למשל, אם כל התמונות באתר הזה נשמור ב- img1.pjs.co.il, כך נוכל להכפיל את זמן טעינה של האתר או לפחות לקצר את זמן ההמתנה להורדת תמונות בעמוד. הנושא כמובן תקף לאתרים שיש להם תמונות רבות בעמוד והכוונה לא רק תמונות שהוספתם בעצמכם בתוכן האתר, אלא גם תמונות של התבנית שבה אתם משתמשים (תמונות גרפיות).
אז איך עושים את זה בפועל? ניקח דוגמה את ממשק ניהול חשבון בשרת – Cpanel.
ניגשים ל-Subdomains: 
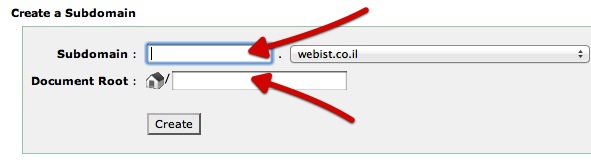
רושמים בתיבה של – Subdomain את השם הרצוי, ובוחרים תיקיה חדשה לתמונות שלנו. 
כעת מה שנישאר לנו, להחליט מה אנחנו עושים בשלב הראשון. אני בעד לעביר את קבצי – Css + תמונות התבנית ל- Subdomain. ניגשים ל- FileManager (מנהל הקבצים) בשרת וניגשים לתיקיית התבנית שבה אנחנו משתמשים בוורדפרס. השרשור לתיקיית התבנית נראת כך: wp-content/themes/THEME_NAME
מעתיקים את קבצי Css וקבצי התמונות של התבנית לתיקיה של Subdomain.
הבעיה: וורדפרס לא יודע שעתקתה את הקבצים לתיקיה אחרת בשרת. עליך להגדיר זאת ידנית בתוך התבנית. ניגשים שוב לתיקיית התבנית ומורידים את הקובץ header.php למחשב ומתחילים לערוך (למי שמאופשר עריכת קבצים בתוך השרת, אין צורך להוריד את הקובץ למחשב). בקובץ הנ"ל עלינו לחפש שרשורים הנמצאים בין התגיות head לקבצי Css. לרוב המוחלט וברוב התבניות הבסיסיות של וורדפרס, אנחנו נמצא שרשור דינמי לקבצי Css. אפשר לזהות אותם באמצעות שם- Style.css או פקודה – stylesheet_url ולגשת אליהם בשרת. דוגמה לשרשור דינמי לקובץ Css בתבנית.
![]()
הסבר:
![]()
זהו שרשור לקובץ Css של התבנית. יכול להיות שתבנית תכלול יותר מקובץ אחד של Css או יכלול שרשור שונה לקובץ בתוך תיקיית התבנית. אך העיקר, להבין את השיטה והשאר כבר עיניין טכני לחלוטין. אז מה עושים עם הקוד הזה? מחליפים לשרשור סטטי. במקום הקוד שרשור לקובץ Css רושמים כתובת סטטית למשל: http://img1.pjs.co.il/ אז התוצאה אמורה להיראות כך:
link rel="stylesheet" href="http://img1.pjs.co.il/style.css" type="text/css" media="screen" charset="utf-8" /> >
שים לב, עברת קבצי Css לסאבדומיין או לתיקיה כלשהי ממקומו המקורי יכול לגרום לאי הצגת תמונות גרפיות של התבנית מכיוון ששרשור לתמונות משתנה עם הזזת קובץ Css. כדי לבדוק אילו תמונות לא מצליחות להטען, עליך להשתמש בכלי – Pingdom Tool שאפשר לגשת אליו בקישור הבא: http://tools.pingdom.com/fpt/
הכלי של פינגדון מיועד לבדיקת מהירות טעינת אתרי אינטרנט ע"י צפיה בכל השרשורים והורדת הקבצים שמתבצעה מאחורי הקלעים בדפדפן בזמן טעינת האתר. במידה ודפדפן לא מצליח לקבל את הקובץ הרצוי, הכלי של Pingdom יסמן אותו בתור לינק אדום. לפי זה, נוכל לדעת אילו קבצים לא ניטענים בדפדפן ולעביר את התמונות אלו בתיקיה המתאימה בתוך Subdomain ולשנות את שרשורים בתוך קובץ Css. את אותה השיטה אפשר לאמץ גם לקבצי ג'אווהסקריפט (js). לפתוח סאבדומיין נוסף בשם js והשרשור לקבצי javascript יהפכו להיות – js.pjs.co.il/…., וכך נוצר "עוד אתר" שדפדפן יכול להוריד ממנו את קבצי ג'אווהסקריפט. אם זה גם לא מספיק, אפשר לעביר את כל התיקיה של ה-uploads בוורדפרס ל-Subdomain.
איך מגדירים קובץ להעלאת קבצים שונה מברירת מחדל בוורדפרס?

אם קראת עד לפה, והצלחתה ליישם את כל מה שכתבתי לפני, אז הנושא עם וורדפרדס הולכת להיות קלה הרבה יותר. קודם כל, עליך לפתוח שוב – Subdomain לקבצים המועלים בוורדפרס. גש לפנל ניהול של המערכת (wp-admin) וגש לתפריט ההגדרות. לחץ על קישור "מדיה". בעמוד הגדרות מדיה, כל מה שמעניין אותנו זה – העלאת קבצים. בשדה הראשון עליך לרשום את שמו של התיקיה שבו הועלו הקבצים. למשל, אם פתחת Subdomain תחת התיקיה – up1 אז זה הוא השמו של התיקיה. בשדה השני, איפה שכתוב "נתיב מלא לקבצים (לא חובה)" תרשום את הכתובת של סאבדומיין לדוגמה: up1.pjs.co.il ושמור שינוים. מעכשיו כל קובץ שתעלה למערכת, ישמר בתיקיה נפרדת ולא בתיקיה של ברירת מחדל בוורדפרס והשרשור לקבצים אלו יהיו דרך סאבדומיין. ושוב, יצרנו כמה מקורות עבור הדפדפן להורדת הקבצים במקביל.

mako.co.il

Walla.co.il

mako.co.il
בנוסף להכל, ניתן לעשות הרבה כדי לצמצם זמני טעינה של אתרי אינטרנט, משימוש ב-Gzip או Zlib, שמירת קבצים באמצעות Caching, ועד לשימוש ב-CDN או שרתים וירטואליים וכו'.
הקמת אתרי אינטרנט או בניית אתרים זה לא רק התקנת וורדפרס או דרופל לשרת וחשוב מאוד להבין ולזכור זאת, כי יש הרבה עבודה מאחורי הקלעים.
זהו לבינתיים, מוזמנים לבקר אותי בבלוג בניית אתרים ווורדפרס שלי, שמתעדכן באופן קבוע ומכיל המון מידע שימושי על וורדפרס ובניית אתרים.
כמובן שאם יש לכם שאלה כלשהי על וורדפרס, אתם מוזמנים להגיב פה ואני אשמח לסייע במידה ואוכל.
שיהיה לכולם חג שמח!!!
הכי שמח!!!




 תמיד שואלים אותי, האם זה אמיתי כל הסיפור הזה של הפיג'מה? פיג'מה תגיד, גם אני יכול להרוויח כסף באינטרנט? למה אתה בכלל מתאמץ כך לעזור לאנשים שאתה לא מכיר? בטח כל הכסף שאתה עושה מגיע מהבלוג, אז איך אני מרוויח מזה? איך אתה מבזבז את כל הכסף שאתה מרוויח? מי אתה?
תמיד שואלים אותי, האם זה אמיתי כל הסיפור הזה של הפיג'מה? פיג'מה תגיד, גם אני יכול להרוויח כסף באינטרנט? למה אתה בכלל מתאמץ כך לעזור לאנשים שאתה לא מכיר? בטח כל הכסף שאתה עושה מגיע מהבלוג, אז איך אני מרוויח מזה? איך אתה מבזבז את כל הכסף שאתה מרוויח? מי אתה?
שיטה נוספת היא להשתמש ב : CSS Sprite
שזה בעצם מחליף לך את הגישות המרובות לשרת בגישה אחת בודדת.
היי, תודה על הנקודה.
זה יכול לחסוך רק גישות מרובות לתמונות גרפיות אך לא לקבצי Css, Js או תמונות שהועלו באופן ידני במערכת כמו למשל בפוסטים וכו'….
ואם נתיחס לוורדפרס, לא כל התבניות ורוב מולחט מהן אינן מגיעות עם css sprite לכן ביצוע אופטימיזציה שכזאת דורשת ידע נרחב יותר ב-css מה שבספק שכל אחד ידע לעשות.
מה גם שרוב הגרפיקות פשוט לא מתאימות לשיטה זאת של טעינת אותה תמונה שחלק ממנה מוסתר..
יגאל תתבייש לך!
גלעד שליט היה בשבי 5 וחצי שנים ואתה כותב לי מאמר על מהירות האינטרנט!
אתה זקוק לטיפול נפשי דחוף
באמת לך לטיפול נפשי, מה קשור בלעד שליט לבלוג של שיווק באינטרנט?
תתביש לך אדוני !!!
גלעד בשבי 5 וחצי שנים ואתה נכנס לבלוג וקורא מאמר על שיווק באינרטנט ???? XD
מה הקשר מחט לתחת? אני למשל התעדכנתי בכל רגע בחדשות ומדי פעם ופעם נכנסתי גם לאתרים אחרים?? ומה בכלל אתה עושה באתר הזה בזמן שגלעד בשבי יותר נכון משתחרר מהשבי? תגיד תודה על המידע בעל ערך שאתה מקבל. אם לא מתאים לך תקרא את זה במועד אחר.
יוסי, אתה פשוט מתעלל בהם!
אני מניח שאתה יודע ש w3 total cache עם CDN עושה את זה אוטומטית
(הסיבה שהחלטתי להשתמש בCDN למרות שזה אתר לארץ ואין לאמאזון מיקום מוצלח מספיק)
בהומר כמובן
היי אופיר,
בחרתי בכוונה לדבר על הנושא מסוים ולא על תוסף w3 total cache.
כמו שכתבתי בסוף המאמר, יש עוד דרכים לעשות זאת כולל שימוש ב-cdn.
כל אחד יבחר מה מתאים לו יותר.
מי שלא משתמש ב-cdn, ואני מאמין שרוב מוחלט בארץ לא, יכול להשתמש בסאבדומיין במיוחד אתרים שמאוחסנים בשרתים שיתופיים.
תגיד יוסי
איך נקרא הTHEME שיש אצלך באתר?
או שהאם אתה מכיר THEME שנראה דומה למה שיש לך
מצטרף לשאלה
תודה על הפוסט,
אבל אנילא מבין: הדפדפן לא מזהה שזה יושב על אותו שרת? איך זה שהוא מתייחס לסאבדומיין כאתר חדש?
בשרת יושבים מאות ואלפי אתרים. במיוחד שמדובר בשרת אחסון שיתופי, לכן דפדפן לא מתעסק בזיהוי שרתים ואתרים שנמצאים באותו השרת. כדי להבין איך הדפדפן עובד אתה צריך לקרוא על http + שרתי DNS.
כאשר אתה רושם כתובת כלשהי בדפדפן, הוא לא ניגש לשרת אלא שולח בקשה לקבלת מידע, הבקשה עוברת את שרתי DNS מה שמתרגם כתובת ידידותית לכתובת IP ושולח את הבקשה לשרת שבו נמצא האתר, השרת מקבל את הבקשה והוא מתחיל לחפש את התיקיה שבו נמצא האתר, הוא מעבד את הנתונים ושולח בחזרה לדפדפן. דפדפן מקבל את הנתונים, מפענח אותם ומציג אותם באופן וויזואלי בדפדפן. וכל זה בקצרה.
דפדפן לא מתעסק בזיהוי שרתים ואילו אתרים יושבים שם.
בקשר לתגובה של אופיר פטרושקה.. האם התוסף "W3 total cache " באמת עושה את אותו דבר?
תודה שהערת לי את הנושא הזה, באמת שמתי אותו בצד ועכשיו אני רואה שהאתר שלי פשוט דפוק מהבחינה הזאת (14שניות לפי בדיקה ב-pingdom)
התקנתי W3 total cache ולא קיבלתי שום שינוי.
מה אפשר לומר, יוסי הפצצת שוב.. והפכת את החיים שלי להרבה יותר מעניינים, תמיד יש משהו חדש ללמוד ממך. תודה תודה תודה !
כייף לפגוש אתך בן אדם ולא לייד הטנקים!
כשרציתי לבנות אתר ולא להיות תלוי במנגנון של וורדפרס, העתקתי design שמצא חן בעיני מוורדפרס כלומר הפכתי אותו ל-html פשוט עם CSS, והורדתי את כל התאריכונים ומנגנון הפוסטים וכל מה שאני לא ממש שולט ב-code שלו ופשוט אני עורך את הקבצים במחשב שלי. השאלה שלי היא כזאת:
למה להשתמש בכלי אוטומטי כמו וורדפרס אם אני לא צריך אתר עם מנגנון של בלוג?
הרי מה שמתואר בפוסט הזה, להעביר את התמונות ל- sub-domain נהייה מאד פשוט כאשר האתר שלי בנוי מדפי html ו-css שאני עורך במחשב. האם היתרונות של wordpress עולים על התוספת בתסבוך שהוא גורם?
זה תלוי מה הצרכים של האתר שלך.
אם למשל מדובר רק בעמוד נחיתה עם עוד כמה עמודים בסיסיים אני לא בטוח שיש צורך כל כך גדול בוורדפרס. למרות זאת, אם מדובר באתר תוכן שעתיד להתעדכן מדי פעם ולהיות מקודם בגוגל (בעזרת קידום אורגני) אז מומלץ להשתמש בפלטפורמה של וורדפרס.
בכללי וורדפרס הוא ממש לא מתוסבך ובשום אופן לא תסבוך. אתה פשוט עורך את הדפים הרצויים וזה הכל. במידה ואני רוצה לשנות את התבנית כדי שלא יהיו כל מיני תוספות כמו למשל תאריך, שמות, מבנה תגובה וכד' אני עורך את התבנית. אבל כדי לערוך את התבנית צריך לדעת לתכנת (למרות שאני חושב שזה לא ברמה גבוהה כל כך.. אבל אם אין לך מושג אז עדיף שתוריד פשוט תבנית שהכי מתאימה בשבילך).
היי,
אחלה פוסט, מעניין מאוד,
כתבנו בעבר פוסט בעניין הזה, בבקשה:
פוסט בנושא מהירות טעינת אתר
**לא בקטע של ספאם וכו', פוסט רציני מאוד בנושא…
זאת אחלה שיטה ומאמר מושקע, נכון שאפשר לעשות זאת בעזרת CDN אבל זה עדיין שווה לדעת. תודה רבה.
אנשים יש לי שאלה דחופה ביותר! הזמנתי מאמזון פלייסטשיין 3 והוא לא עובד איך אני משתמש באחריות? יש אחריות בארץ באיזה חברה למי שקונה מאמזון?
I am very impressed with your writing totosite I couldn't think of this, but it's amazing! I wrote several posts similar to this one, but please come and see!